728x90
1. vue cli 설치
Vue CLI
cli.vuejs.org
npm install -g @vue/cli
2. vue --version 버젼 확인

3. vue create 앱이름

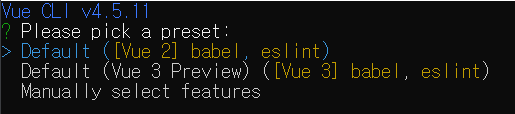
프리셋 : 플러그인의 집합
Manually select features를 선택

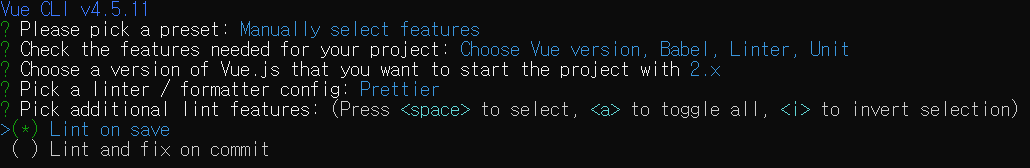
Babel, LInter, Unit Testing을 선택 (Router, Vuex를 선택해도 된다.)

2버젼으로 선택

ESLint와 프리티어 선택

Lint on save로 선택

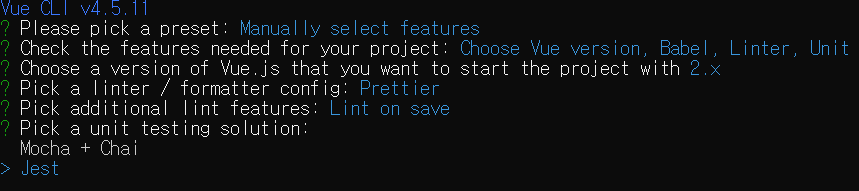
단위테스트를 작성하기 위해서 Jest로 선택

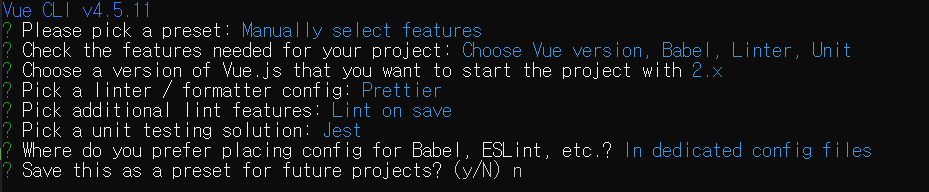
프로젝트 도구의 설정을 Package.json으로 넣을 수도 있고, dedicated config files로 넣을 수도 있음.
dedicated config files를 선택

n을 선택
vue create로 프로젝트 생성 완료
300x250
'Front > Vue.js' 카테고리의 다른 글
| [Vue] vs code에서 절대경로, 상대경로 설정 (0) | 2021.02.01 |
|---|---|
| [Vue.js] 2. 프로젝트 구조 설명 / Es Lint 에러 확인 (0) | 2021.02.01 |
| [Vue.js + Atom] 필요 패키지 (0) | 2021.02.01 |

